A continuación, conocerás las distintas opciones que tendrás para animar tu elemento:
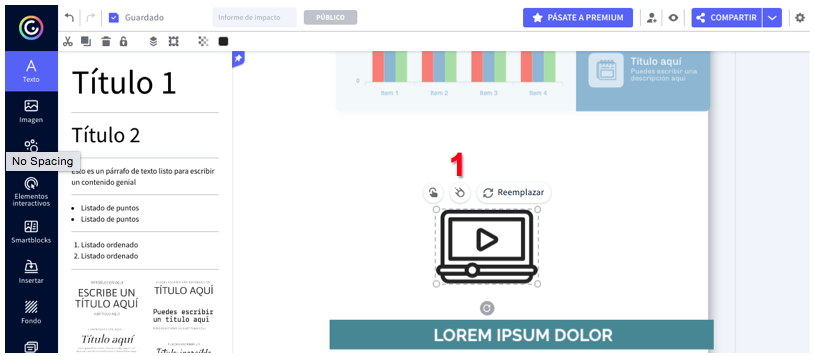
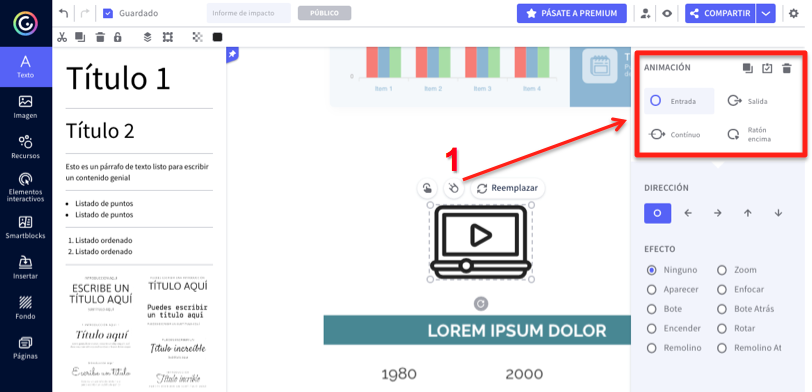
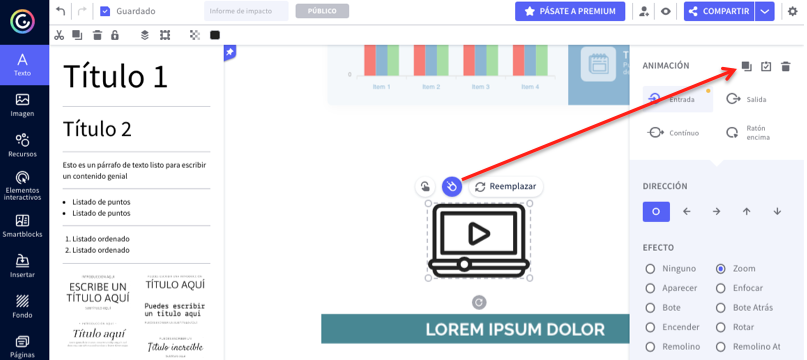
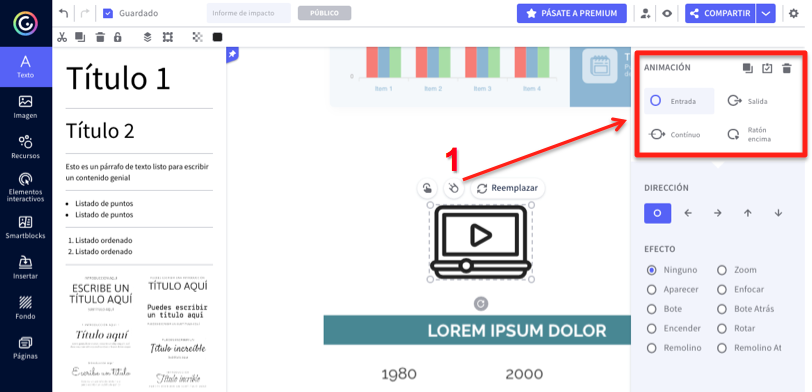
Comportamiento
Podrás elegir entre estas cuatro opciones: La entrada solo se producirá al principio. La salida, al final. El comportamiento continuo significará que el efecto no parará. Si solo quieres que se produzca el efecto cuando pase el ratón, selecciona la cuarta opción:

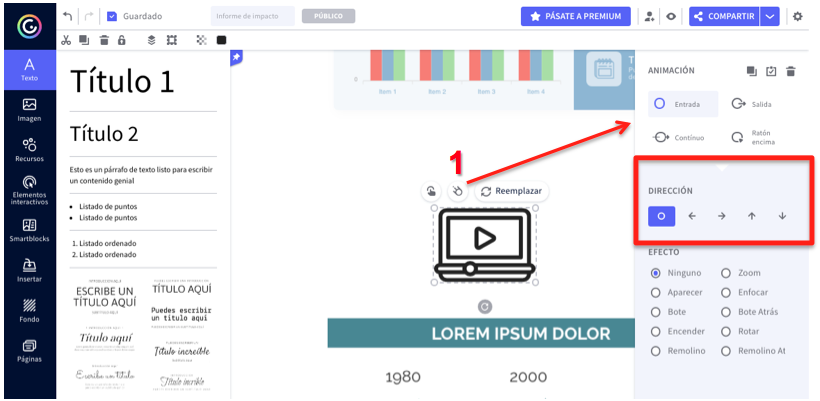
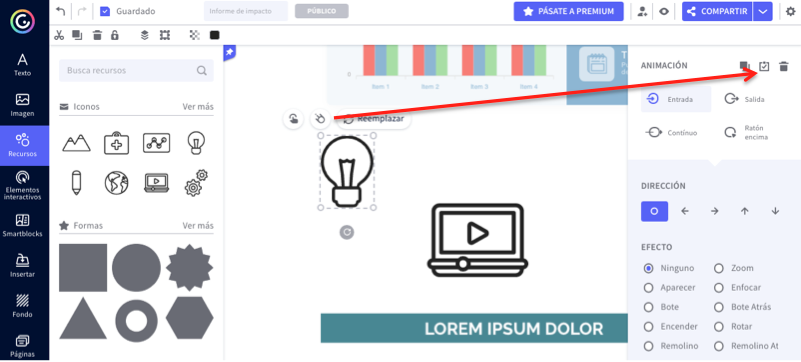
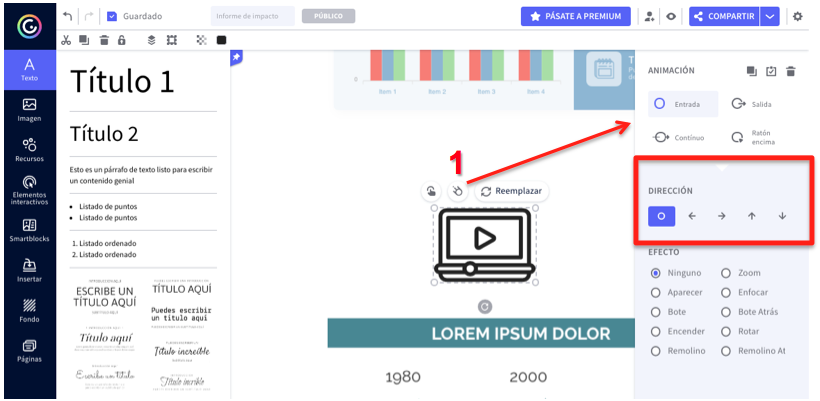
Dirección
En este segundo paso, elegirás la dirección hacia la que quieres que se produzca el efecto, dándole así un movimiento de una forma u otra. Si eliges la primera opción, aparecerá desde la misma posición en la que se encuentre el elemento:

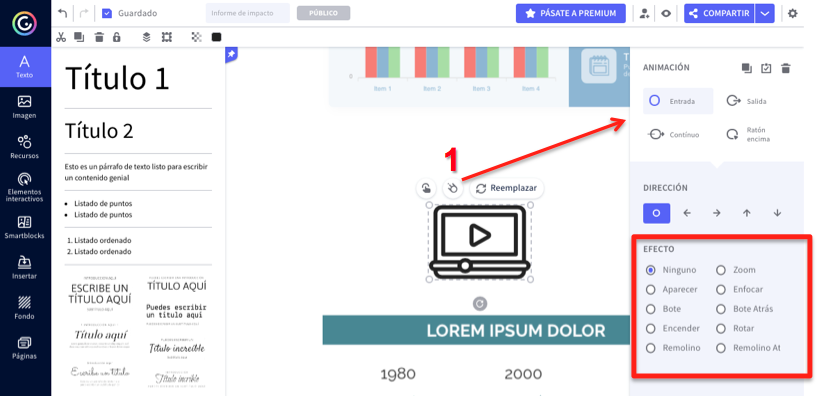
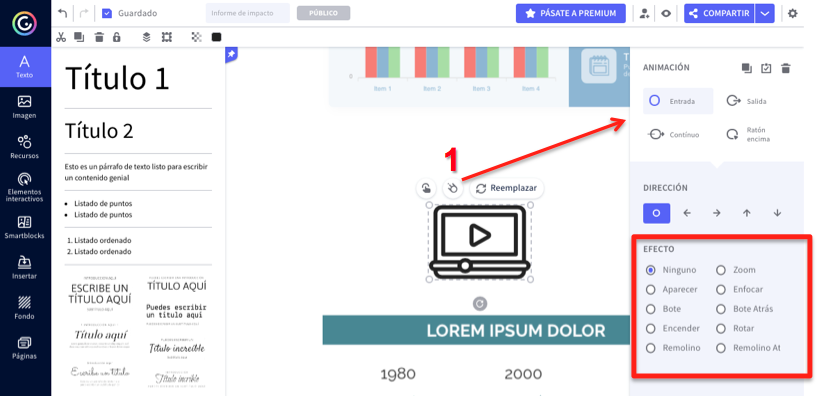
Efecto
En este apartado, elegirás el efecto en sí que quieres que tenga dicho elemento. Podrás elegir entre esta lista de efectos, cada una con su particularidad. Podrás ver una previsualización y al momento se aplicará al elemento y podrás ver cómo queda:

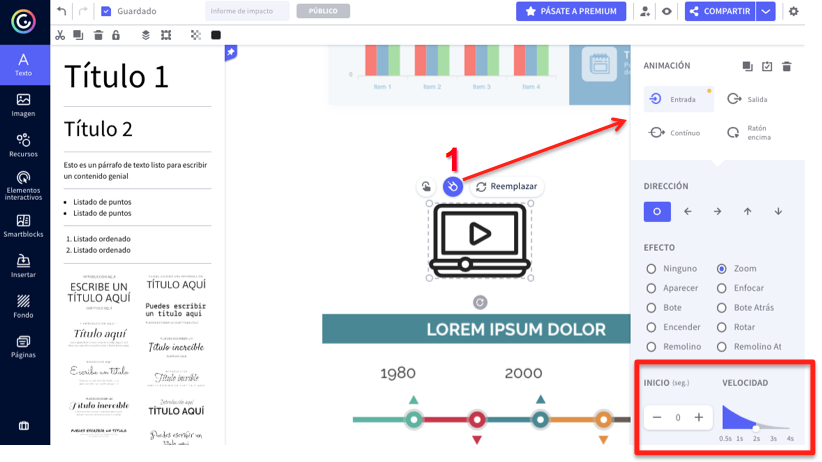
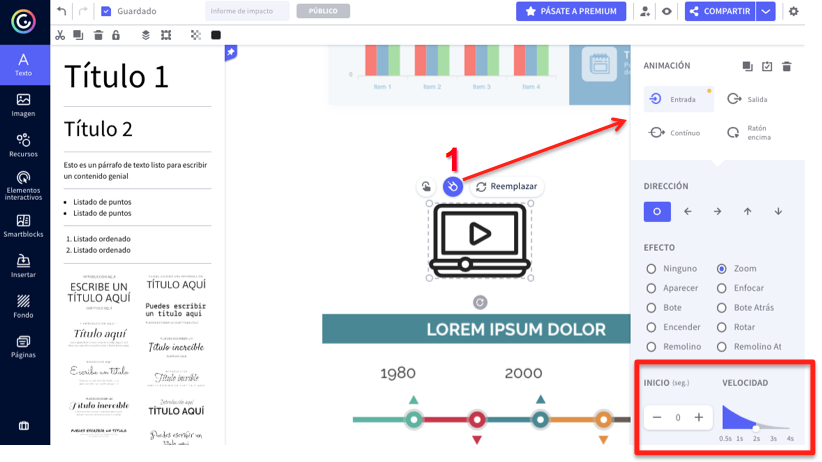
Tiempo
Si seleccionas un efecto dede entrada o salida, aquí podrás elegir el tiempo de inicio y también la velocidad. Para ir viendo cómo quedan los efectos, pulsa en el icono del ojo en la parte superior derecha y podrás previsualizar el resultado.