La interactividad es el segundo de los aspectos más destacables y fundamentales de Genially. Va a posibilitar que el usuario pueda, no solo hacer de receptor de la información y leer, sino también jugar con los elementos haciendo clics y provocando una serie de interacciones.
6.- Interactividad
Aplicar interactividad a un elemento
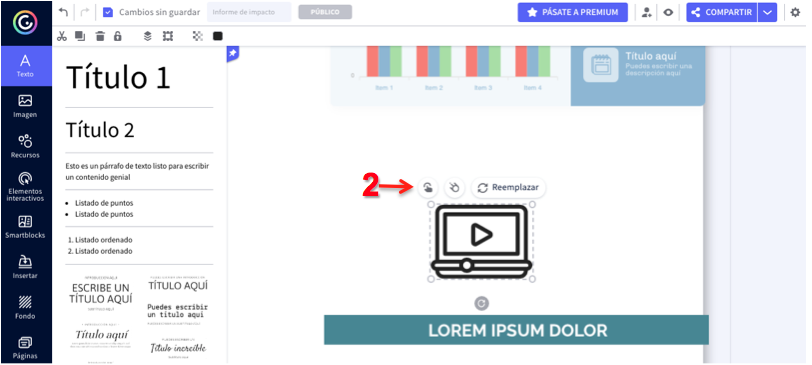
Puedes aplicar interactividad a cualquier elemento que contenga tu infografía (iconos, imágenes, textos, etc.) de forma que el usuario, al pulsar en ese elemento, desencadenará una acción concreta que podrá configurarse a medida, y que se verá más adelante. Es tan sencillo como seleccionar el elemento y elegir esta herramienta mediante el icono Interactividad que aparecerá justo encima del elemento seleccionado, o también a la derecha del área de trabajo como puedes ver en la siguiente imagen (2):
Icono Interactividad


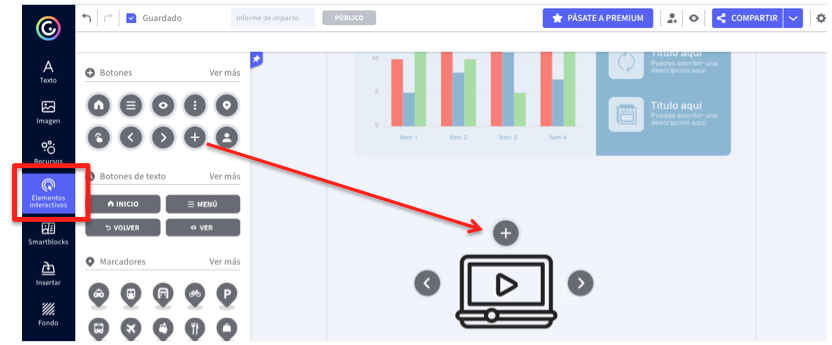
Lo más recomendable es aplicar interactividad a elementos del tipo botón, ya que es lo más intuitivo para el usuario. Podremos encontrar toda clase de botones y marcadores en el menú "Elementos interactivos" :

A continuación, conocerás las distintas opciones que tendrás para animar tu elemento al pulsar el icono animación:

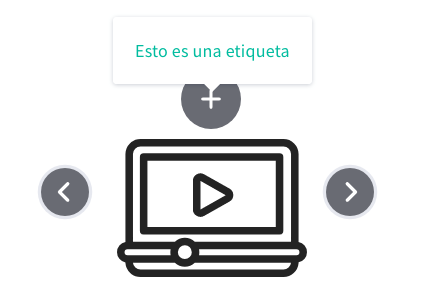
1. Etiqueta
Este primer tipo te dará la opción de que, cada vez que el usuario pulse el elemento, se le abra una pequeña etiqueta con poco contenido en la parte inferior. Puede servir para puntualizar o ampliar cosas importantes en tus infografías:

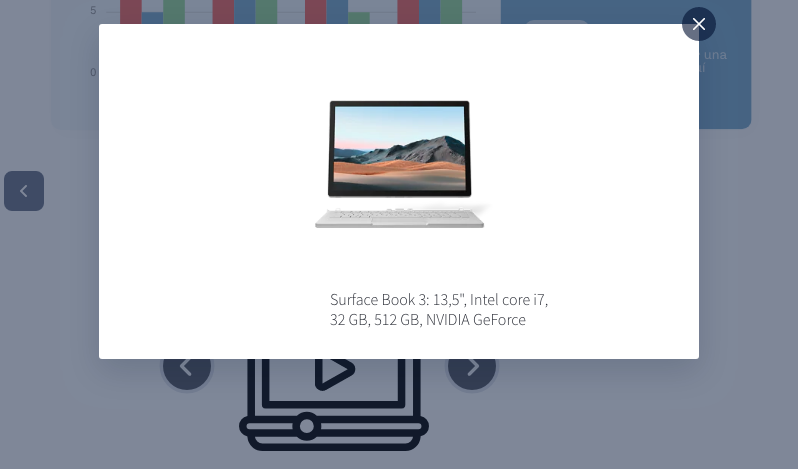
2. Ventana
Esta interacción le dará la posibilidad al usuario de, al hacer clic, abrir una ventana nueva con más información donde se incluya texto, imágenes, etc. y donde puedes configurar el tamaño de la venta.

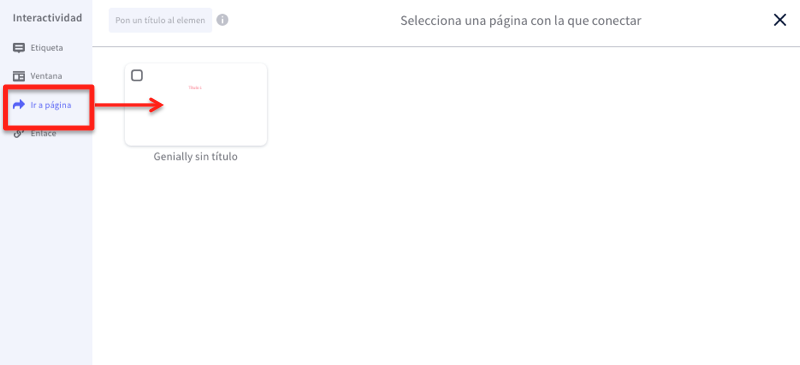
3. Ir a página
Este tercer tipo de interacción sirve para dirigir al usuario hacia una página concreta de tu proyecto. Como hemos visto ya, nuestro proyecto puede constar de varias páginas. Con esta opción, le darás la posibilidad al usuario de interactuar entre ellas:

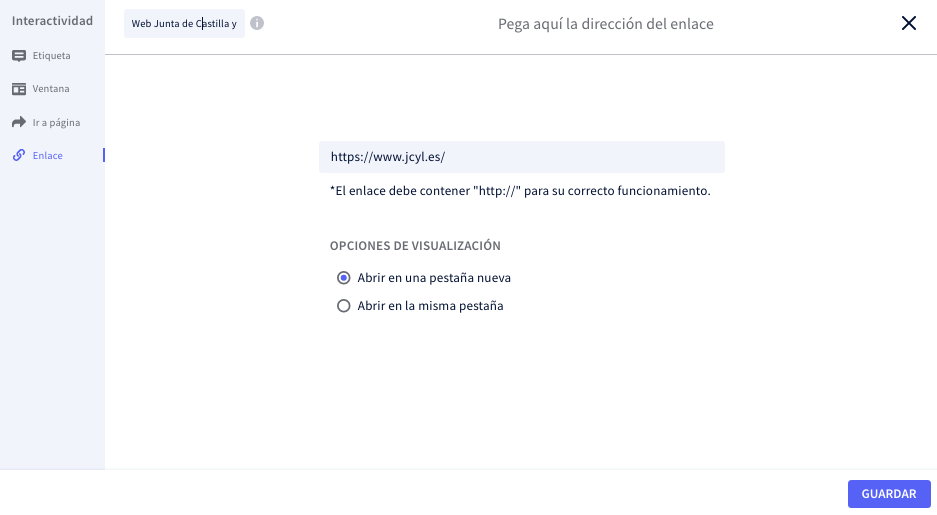
4. Enlace
Por último, esta interacción te permitirá escribir la dirección web de un enlace que se abrirá en una nueva ventana cuando el usuario haga clic:

Presta atención
Aquí puedes ver un ejemplo de infografía con 3 iconos animados y diferentes tipos de interactividades: